
- javascript 原型链
写在前面
说到原型链这个爱恨交织、错综复杂的东西,今天我们就来看看这是个神马东东
首先追本溯源,为啥有原型链这么个东西,这就要讲到原型,继承,对象这些概念
1. 对象
对象 object 说到对象的概念,我们都会仰天长叹:万物皆对象;
在不同的编程语言中,设计者也利用各种不同的语言特性来抽象描述对象,最为成功的流派是使用“类”的方式来描述对象,这诞生了诸如 C++、Java 等流行的编程语言,
然而 JavaScript 为了保证对象之间的联系,引入了原型与原型链的概念
2. 原型(prototype)与原型链
如果说js是基于对象的,那么它也是基于原型的,现在我们先来理解几个点:
对象和函数可以说是相辅相成,对象都是函数创建出来的
1
2
3
4
5
6你会不会抬杠的问:
var a = {name: 'nihao'}
那你知道不,其实这段代码是这样的:
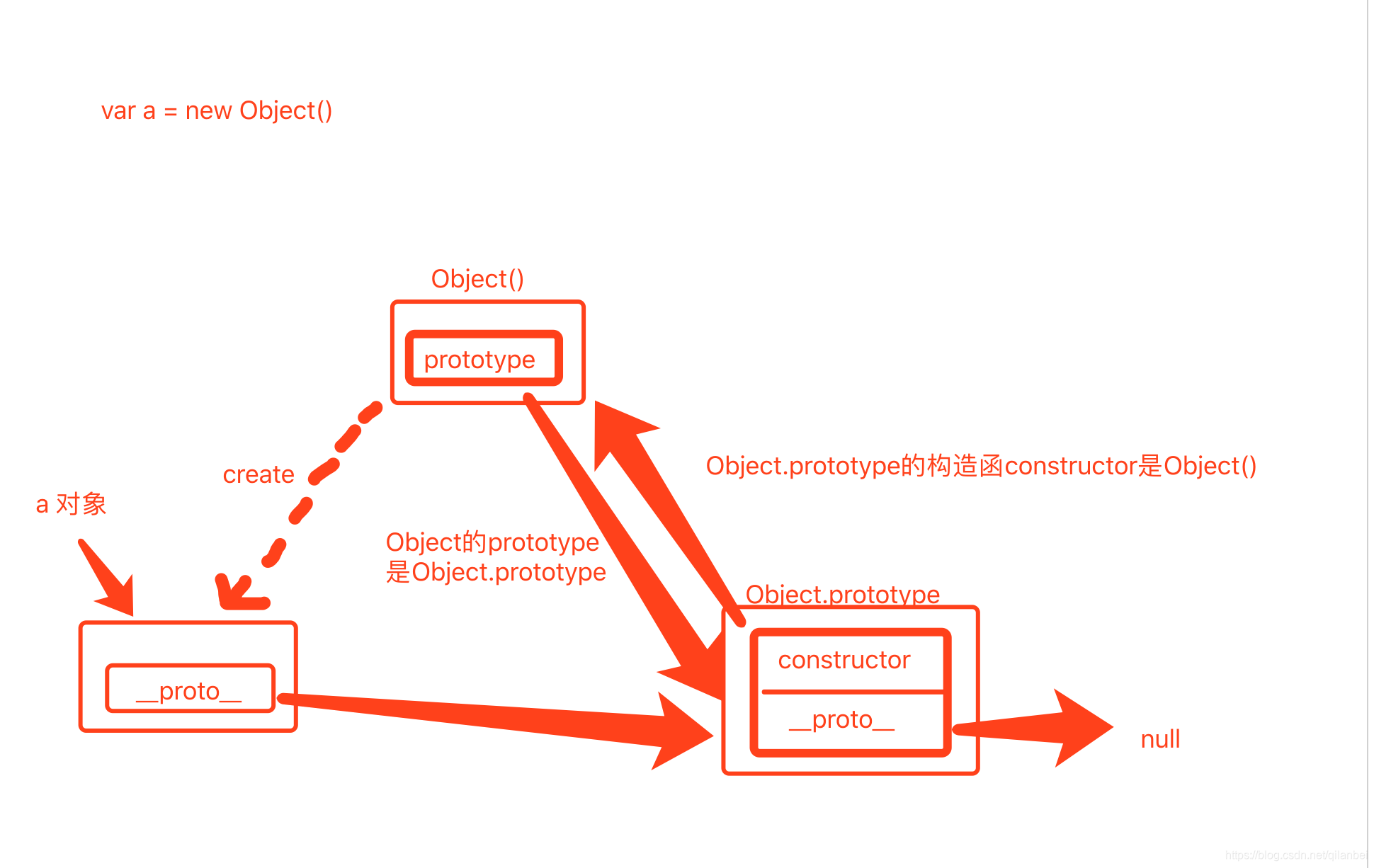
var a = new Object()
a.name = 'nihao'
你看还是函数创建出来的函数也是一个对象,不信你看
1
2var fn = function(){}
fn instanceof Object // true每个实例对象(object )都有一个私有属性proto
- 每个函数都有一个 prototype 属性
- 对象的私有属性proto指向它的原型对象prototype,该原型对象也有一个自己的原型对象proto
- 具有原型的对象就有constructor属性,constructor属性其实是一个Object,指向同名的构造函数
- 依次层层向上搜索,直到找到一个名字匹配的属性或到达原型链的末尾,即直到一个对象的原型对象为 null,根据定义,null 没有原型,并作为这个原型链中的最后一个环节。
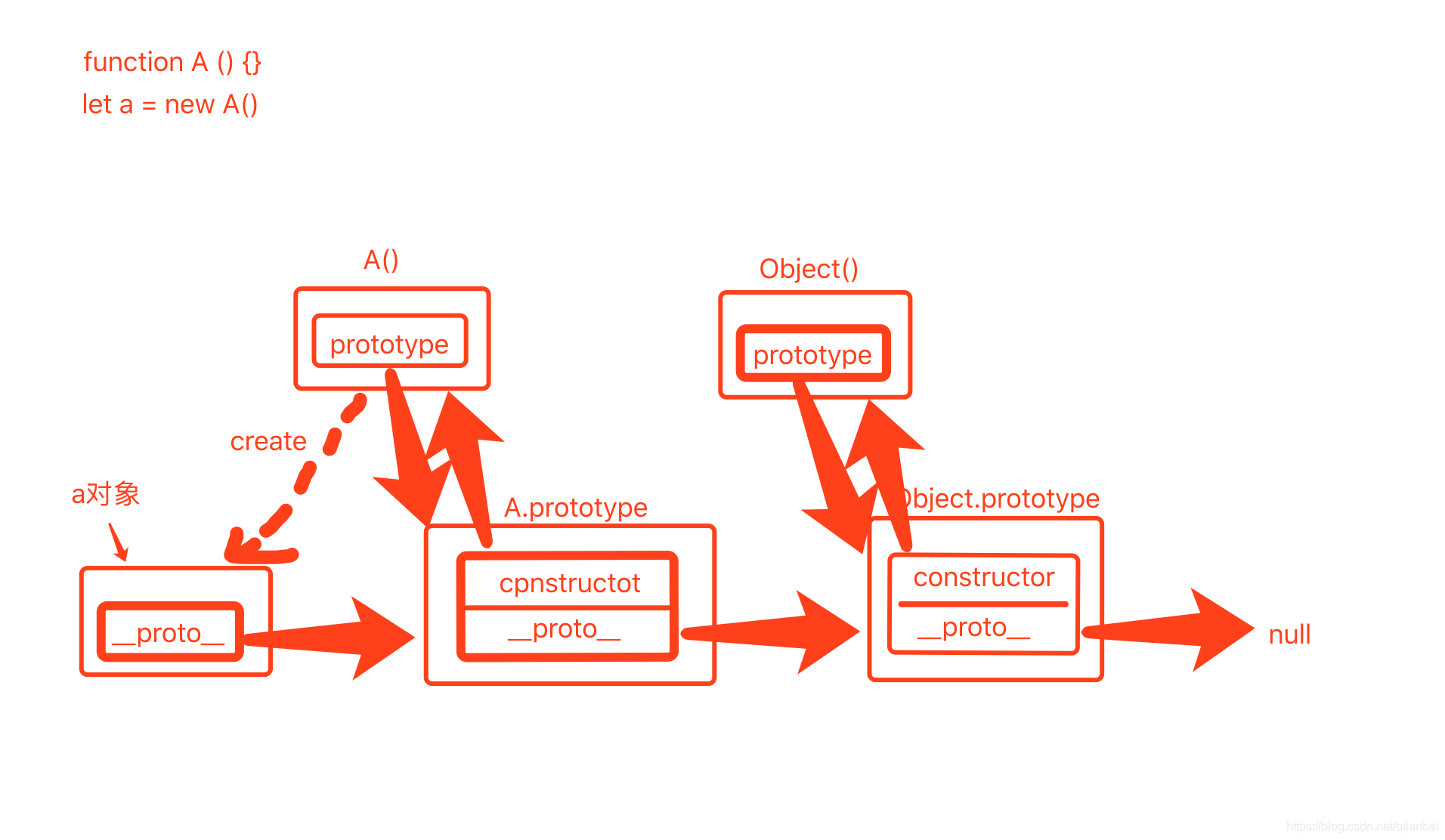
根据这几个点,我们通过几张图来简单理解一下
再来一层
当把函数也看做一个对象的时候,对象就有proto属性,图形就更复杂了